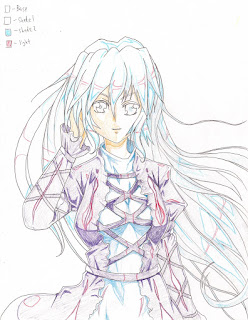
I was too lazy to scan the Pencil Sketch, so heres the other sketch.
So here is the process!! ENJOI!
1) Pencil Lineart with outlines to where each shade/light will go with the different colors
So here is the process!! ENJOI!
1) Pencil Lineart with outlines to where each shade/light will go with the different colors

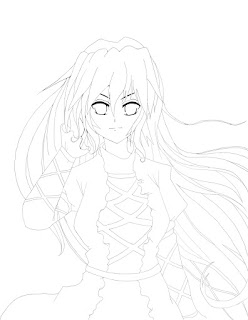
2) Lineart done digitally with Photoshop.

3)Make a simple gradient B/G to get a feel to what your B/G will look

5) Then add shade and light to the works.

6) Add sparkly stuff to make it look pretty.
DONE
DONE



2 comments:
I really appreciated this quick tutorial, simple but very useful!
I'd never used the colors in the sketch, but I saw so many artist using that.
I would try.
Thanks! and Good Job! =D
Yeah the process, im not sure what its called, but alot of animators use this method of coloring the sketch before digitilizing it, so they can have a better understanding of where the shades/light will go.
Post a Comment